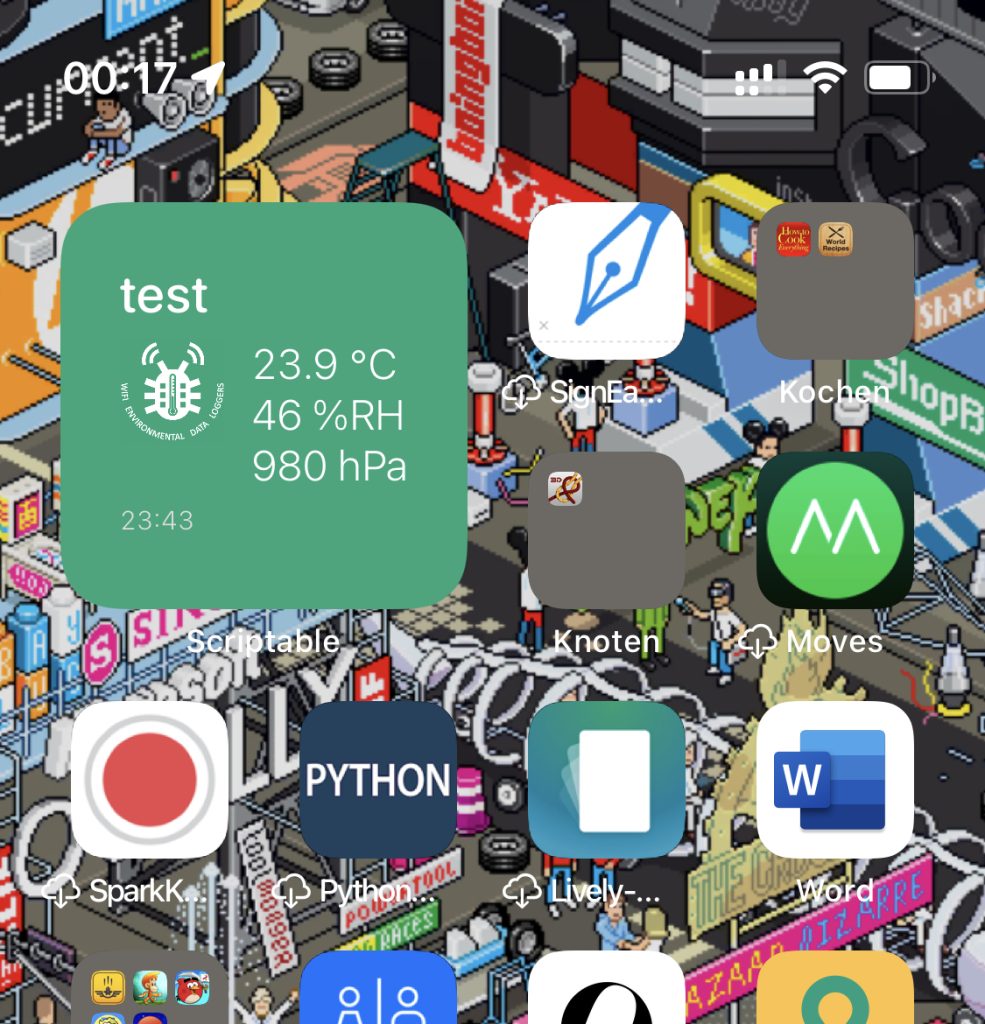
A demo image with a link to scriptable code with detailed instructions.

Requirements
- iOS 14 or higher
- Scriptable version 1.5 (or higher) https://apps.apple.com/de/app/scriptable/id1405459188
- TeHyBug.com as the default data-serving platform for your TeHyBug device. https://tehybug.com/
Installation
// Variables used by Scriptable.
// These must be at the very top of the file. Do not edit.
// icon-color: teal; icon-glyph: magic;
// These must be at the very top of the file. Do not edit.
// icon-color: deep-blue; icon-glyph: magic;
// replace tehybug key with yours
let tehybug_key = '1feae1a8-dbbd-49e5-9c61-cde6bf8e29e8'
// replace locale with yours
let locale = 'de-DE'
let param = args.widgetParameter
if (param != null && param.length > 0) {
tehybug_key = param
}
const tehybug_data = await get_tehybug_data()
const widget = new ListWidget()
await createWidget()
// used for debugging if script runs inside the app
if (!config.runsInWidget) {
await widget.presentSmall()
}
Script.setWidget(widget)
Script.complete()
// build the content of the widget
async function createWidget() {
const logoReq = new Request('https://tehybug.com/site/static/images/tehybug-logo-white.png')
const logoImg = await logoReq.loadImage()
widget.setPadding(5,5,5,5)
widget.url = "https://tehybug.com"
const title_row = widget.addStack()
title_row.layoutHorizontally()
const title = title_row.addText(tehybug_data[0].bug_title.toString())
title.font = Font.mediumRoundedSystemFont(20)
widget.addSpacer(5)
let row = widget.addStack()
row.layoutHorizontally()
const logoImageStack = row.addStack()
logoImageStack.layoutVertically()
logoImageStack.backgroundColor = new Color("#1fa67a", 1.0)
logoImageStack.cornerRadius = 8
const wimg = logoImageStack.addImage(logoImg)
wimg.imageSize = new Size(40, 40)
logoImageStack.adds
let column = row.addStack()
column.layoutVertically()
column.setPadding(0,10,0,0)
let data_font_size = 14
if(Object.keys(tehybug_data[0].data_details).length < 6)
{
data_font_size = 16
}
if(tehybug_data[0].data_details.t!=null)
{
let temp = column.addText(parseFloat(tehybug_data[0].data_details.t).toFixed(1).toString()+' °C')
temp.font = Font.regularSystemFont(data_font_size)
}
if(tehybug_data[0].data_details.h!=null)
{
let humi = column.addText(parseFloat(tehybug_data[0].data_details.h).toFixed().toString()+' %RH')
humi.font = Font.regularSystemFont(data_font_size)
}
if(tehybug_data[0].data_details.p!=null)
{
let press = column.addText(parseFloat(tehybug_data[0].data_details.p).toFixed().toString()+' hPa')
press.font = Font.regularSystemFont(data_font_size)
}
if(tehybug_data[0].data_details.a!=null)
{
let air = column.addText(parseFloat(tehybug_data[0].data_details.a).toFixed().toString()+' kOhm')
air.font = Font.regularSystemFont(data_font_size)
}
if(tehybug_data[0].data_details.u!=null)
{
let uv = column.addText(parseFloat(tehybug_data[0].data_details.u).toFixed().toString()+' uv')
uv.font = Font.regularSystemFont(data_font_size)
}
if(tehybug_data[0].data_details.l!=null)
{
let lux = column.addText(parseFloat(tehybug_data[0].data_details.l).toFixed().toString()+' lux')
lux.font = Font.regularSystemFont(data_font_size)
}
widget.addSpacer(5)
const row2 = widget.addStack()
row2.layoutVertically()
row2.layoutVertically()
// replace de-DE with your locale
let currentTime = new Date(tehybug_data[0].data_time*1000).toLocaleTimeString(locale, { hour: "numeric", minute: "numeric" })
let time = row2.addText(currentTime.toString())
time.font = Font.mediumRoundedSystemFont(10)
time.textColor = new Color("#dddddd")
widget.addSpacer(5)
}
// get tehybug data
async function get_tehybug_data() {
const url = 'https://tehybug.com/api?act=last&bugs=' + tehybug_key
const req = new Request(url)
const apiResult = await req.loadJSON()
return apiResult
}- Copy the source code from here or above (click “raw” on the upper right)
- Open the Scriptable app
- Replace the TeHyBug key with a key of your TeHyBug
- Click on the “+” symbol in the upper right and paste the script
- Click on the title at the top and give it a name (i.e. TeHyBug)
- Save it by clicking “done” in the upper left
- Go to your homescreen, long press anywhere to enter the “wiggle mode”
- Press the “+” sign on the upper left, scroll down to “Scriptable”, choose the first (small) size and press “Add widget” at the bottom
- While still in wiggle mode, tap the widget to enter its setup screen
- As a “Script” choose your saved script from above (TeHyBug)
- As parameter insert the tehybug key of your desired sensor

Leave a Reply